Title: Gander Green
Post by: Shades. on March 28, 2022, 03:34:45 PM
Post by: Shades. on March 28, 2022, 03:34:45 PM
Link to the theme (https://custom.simplemachines.org/index.php?theme=2993)

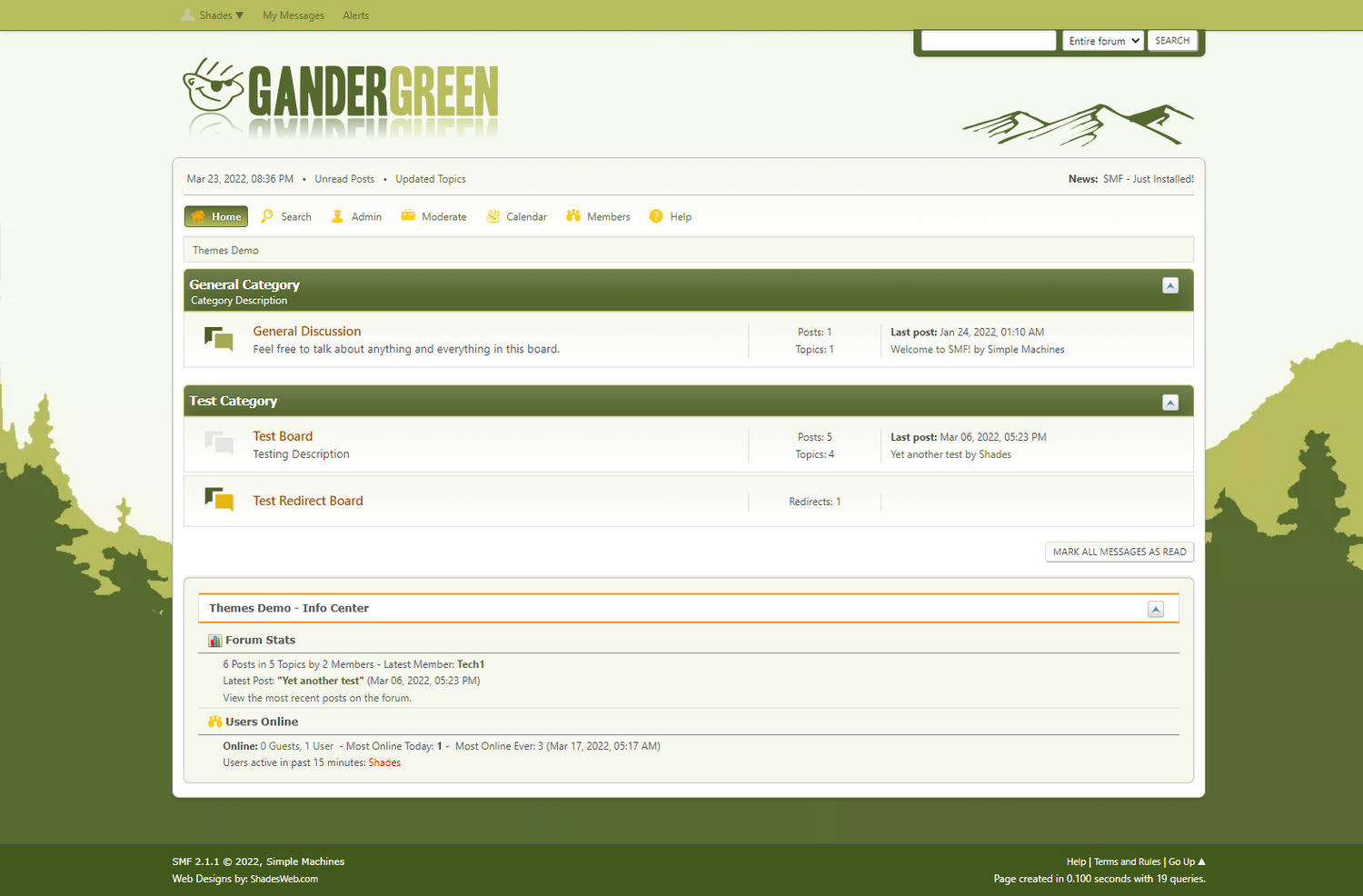
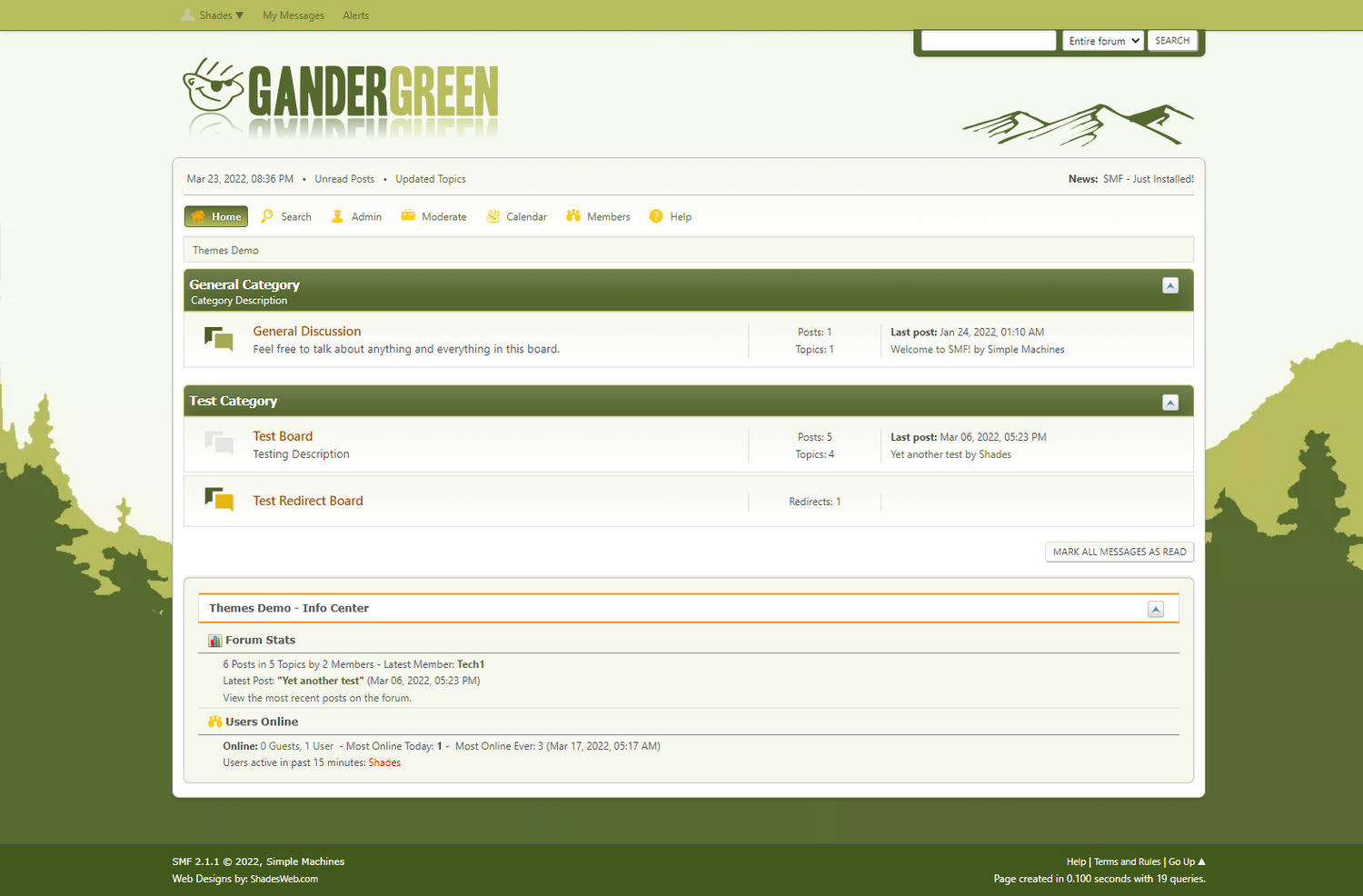
Description: A green outdoor-ish default curve variation theme.
Credits and shout outs to:
Thanks! 8)
Custom Top Menu:
If you want the Custom Top Menu that works with this theme, get it here (https://www.simplemachines.org/community/index.php?topic=578649.msg4096800#msg4096800).
Theme Demo (https://shadesweb.com/?theme=8)



Change log (https://shadesweb.com/index.php?action=downloads;sa=view;id=6)
Change log:

Description: A green outdoor-ish default curve variation theme.
Credits and shout outs to:
- @Antechinus for The Custom Top Menu Bar (https://www.simplemachines.org/community/index.php?topic=578649.msg4096820#msg4096820).
- @pulgoki & @Diego Andrés for the User Info Box trick. (https://www.simplemachines.org/community/index.php?topic=580500.0)
- @shadav for helping rearrange the footer (https://www.simplemachines.org/community/index.php?topic=579061.msg4098665#msg4098665)
- And everyone in this thread [Preview] GanderGreen (https://www.simplemachines.org/community/index.php?topic=580769.0)
Thanks! 8)
Custom Top Menu:
If you want the Custom Top Menu that works with this theme, get it here (https://www.simplemachines.org/community/index.php?topic=578649.msg4096800#msg4096800).
Theme Demo (https://shadesweb.com/?theme=8)



Change log (https://shadesweb.com/index.php?action=downloads;sa=view;id=6)
Change log:
Code Select
1. Version 2.1.4b : 07/19/2023
Cleaned up some codes & fixed responsive (no color changes)Code Select
1. Version 2.1.4 : 06/29/2023
Updated Theme for SMF 2.1.4Code Select
1. Version 2.1.3 : 11/27/2022
Updated Theme for SMF 2.1.3Code Select
Version 2.1.2b : 09/26/2022
1. Fixed background image links.Code Select
Version 2.1.2a : 05/16/2022
1. Fixed background image linksCode Select
Version 2.1.2 : 05/13/2022
1. Updated theme for SMF 2.1.2Code Select
Version 1.1 : 04/19/2022
1. Fixed code box/select issues in postsCode Select
Version 1.0 : First Release for SMF 2.1.1
Title: Re: Gander Green
Post by: TwitchisMental on March 28, 2022, 06:54:11 PM
Post by: TwitchisMental on March 28, 2022, 06:54:11 PM
Awesome theme! Great work @Shades. :).
Now you gotta knock it up another notch. I wanna see a redesigned header in your next theme :P.
Now you gotta knock it up another notch. I wanna see a redesigned header in your next theme :P.
Title: Re: Gander Green
Post by: Shades. on March 29, 2022, 12:05:13 AM
Post by: Shades. on March 29, 2022, 12:05:13 AM
Quote from: TwitchisMental on March 28, 2022, 06:54:11 PMAwesome theme! Great work @Shades. :).Thanks! Just keeping it simple for now! ;) :P
Now you gotta knock it up another notch. I wanna see a redesigned header in your next theme :P.
I will do more as I learn eventually! ;D
Title: Re: Gander Green
Post by: Tobes-vibration on April 16, 2022, 08:30:11 AM
Post by: Tobes-vibration on April 16, 2022, 08:30:11 AM
Hi, Could anyone help me get the language bar to show up in Gander Green theme SMF 2.1, it was working until I added the theme.
TIA
TIA
Title: Re: Gander Green
Post by: Shades. on April 16, 2022, 08:34:33 AM
Post by: Shades. on April 16, 2022, 08:34:33 AM
What/where is the language bar? Is that a mod? I don't have a language bar in my version of 2.1.1 so I am unfamiliar with what you are talking about. ???
Title: Re: Gander Green
Post by: Shades. on April 16, 2022, 08:50:25 AM
Post by: Shades. on April 16, 2022, 08:50:25 AM
Oh I see it in admin>languages now. I never added another language to my forum to test this before so this theme as is will not support the language bar. If you want the language bar then you will have to remove the custom top menu as per these instructions:
In /Themes/GanderGreen_21_1/css/index.css at the end of the file find and remove:
Or copy the attached file to your /Themes/GanderGreen_21_1/css/
I will see about adding the language menu in the next version. ;)
Edit: BTW users can still select their language in the their "Profile" under "Account Settings".
In /Themes/GanderGreen_21_1/css/index.css at the end of the file find and remove:
Code Select
/* ------------------------------------------ */
/* Code for themes/default/index.template.php */
/* ------------------------------------------ */
/* Fixed top bar. */
#top_section {
position: fixed;
z-index: 9;
top: 0;
right: 0;
left: 0;
}
/* We definitely do not want floats here. */
#top_section > .inner_wrap {
position: relative;
display: flex;
flex-wrap: wrap;
}
/* Allow this to expand, to take up .inner_wrap width. */
#top_info, .welcome {
float: none;
flex: 1 0 auto;
}
#top_info {
padding: 0;
}
#top_info > li {
margin: 0;
padding: 5px 1px;
}
/* Maybe put these in one wrapper (would require a template edit). */
#search_form {
position: absolute;
top: 100%;
right: 0;
flex: none;
float: none;
padding: 0 8px 6px;
background: #55692f;
border: solid #55692f;
border-width: 0 1px 1px;
border-radius: 0 0 7px 7px;
box-shadow: 0 -1px 0 #55692f, 0 1px 4px rgba(0,0,0,.16);
}
#languages_form {
display: none;
}
/* Wrapper div for the site menu. */
#site_menu {
flex: none;
margin-left: auto;
}
/* Site menu ul. */
#site_nav {
display: flex;
flex-wrap: wrap;
padding: 0;
}
/* Site menu button parents. */
#site_nav > li {
flex: none;
position: relative;
margin: 0;
padding: 5px 1px;
border: 0 !important;
}
/* To compensate for fixed top bar. */
#footerfix {
padding-top: 40px;
}
/* Media queries (kill 2.1 RC4 stupid). */
/* Adjust to suit your own preferences. */
@media screen and (max-width: 850px) {
#footerfix {
padding-top: 80px;
}
}
@media screen and (max-width: 720px) {
#search_form {
display: block !important;
border-width: 0 0 1px 1px;
border-radius: 0 0 0 7px;
}
}
@media screen and (max-width: 480px) {
#footerfix {
padding-top: 100px;
}
#site_nav > li {
width: auto !important;
}
#site_nav > li > a {
padding: 0 7px;
text-indent: 0;
border: 1px solid transparent !important;
border-radius: 4px;
}
#site_nav > li > a:hover, #site_nav > li > a:focus {
border: 1px solid #55692f !important;
}
}
/* ------------------ */
/* Site menu buttons. */
/* ------------------ */
/* Optional look for buttons. *//*
#site_nav > li > a {
background: #597b9f;
color: #fff;
text-decoration: none;
text-shadow: 0 0 2px #000;
border: 1px solid #4a6b8c;
box-shadow: 0 4px 4px rgba(255, 255, 255, 0.1) inset;
}
#site_nav > li > a:hover, #site_nav > li > a:focus, #site_nav > li > a:active {
background: linear-gradient(#ffae14, #f5a100);
color: #222;
text-shadow: none;
border: 1px solid #f49a3a;
}
/* Optional CSS re-ordering of buttons. *//*
#button1 {
order: 5;
}
#button2 {
order: 3;
}
#button3 {
order: 1;
}
#button4 {
order: 2;
}
#button5 {
order: 4;
}
/* Optional coloring of individual buttons. *//*
#button1 a, #button3 a, #button5 a,
#button2 a:hover, #button4 a:hover {
background: #597b9f;
color: #fff;
text-decoration: none;
text-shadow: 0 0 2px #000;
border: 1px solid #4a6b8c;
box-shadow: 0 4px 4px rgba(255, 255, 255, 0.1) inset;
}
#button1 a:hover, #button3 a:hover, #button5 a:hover,
#button2 a, #button4 a {
background: linear-gradient(#ffae14, #f5a100);
color: #222;
text-shadow: none;
border: 1px solid #f49a3a;
}
/* ----------------------------------------- */
/* Code for Admin > Mod Settings > Top Menu. */
/* ----------------------------------------- */
#admin_form_wrapper[action*="sa=custom_menu"] dl {
display: flex;
flex-wrap: wrap;
margin: 0;
}
#admin_form_wrapper[action*="sa=custom_menu"] dt,
#admin_form_wrapper[action*="sa=custom_menu"] dd {
float: none;
height: 1.8em;
width: 50%;
margin: 0 0 4px 0;
line-height: 1.8em;
}
#admin_form_wrapper[action*="sa=custom_menu"] dt label {
display: inline-block;
padding: 0 6px;
cursor: pointer;
}
#admin_form_wrapper[action*="sa=custom_menu"] dd {
line-height: 1.2em;
}
#admin_form_wrapper[action*="sa=custom_menu"] dt:nth-of-type(3n),
#admin_form_wrapper[action*="sa=custom_menu"] dd:nth-of-type(3n) {
height: 2.5em;
margin: 0 0 1em 0;
border-bottom: 1px solid #bbb;
box-shadow: 0 1px 0 #fff;
}
/* ------------ */
/* End of file. */
/* ------------ */Or copy the attached file to your /Themes/GanderGreen_21_1/css/
I will see about adding the language menu in the next version. ;)
Edit: BTW users can still select their language in the their "Profile" under "Account Settings".
Title: Re: Gander Green
Post by: Shades. on April 16, 2022, 09:44:49 AM
Post by: Shades. on April 16, 2022, 09:44:49 AM
Updated Theme:
Nothing to do with the above post just cleaned up some css. ;)
Nothing to do with the above post just cleaned up some css. ;)
Title: Re: Gander Green
Post by: jsx on April 17, 2022, 08:31:50 AM
Post by: jsx on April 17, 2022, 08:31:50 AM
Hi @Shades.
I want to put my own logo in the place where the GANDERGREEN logo is on the illustrative graphic. Currently, the theme does not have this logo. Can you help me?
And I want to remove the mountains logo on the right. Can you help me?
Can you provide a solution on how to insert a custom theme background?
I want to put my own logo in the place where the GANDERGREEN logo is on the illustrative graphic. Currently, the theme does not have this logo. Can you help me?
And I want to remove the mountains logo on the right. Can you help me?
Can you provide a solution on how to insert a custom theme background?
Title: Re: Gander Green
Post by: Shades. on April 17, 2022, 10:08:57 AM
Post by: Shades. on April 17, 2022, 10:08:57 AM
Quote from: jsx on April 17, 2022, 08:31:50 AMI want to put my own logo in the place where the GANDERGREEN logo is on the illustrative graphic. Currently, the theme does not have this logo. Can you help me?
Go to Admin>Configuration>Current Theme and put in your logo URL where it says "Logo image URL:" or you can replace /Themes/GanderGreen_21_1/images/logo.png with your own logo.png.
Quote from: jsx on April 17, 2022, 08:31:50 AMAnd I want to remove the mountains logo on the right. Can you help me?Go to Admin>Configuration>Current Theme and put in your site slogan where it says "Site slogan:" or replace /Themes/GanderGreen_21_1/images/smflogo.svg with your own smflogo.svg.
Quote from: jsx on April 17, 2022, 08:31:50 AMCan you provide a solution on how to insert a custom theme background?Open /Themes/GanderGreen_21_1/css/index.css...
Find:
Code Select
background-image: url("/Themes/GanderGreen_21_1/images/background.webp") !important;and replace background.webp with whatever image you want.
Hope that helps! 8)
Title: Re: Gander Green
Post by: Tobes-vibration on April 17, 2022, 06:10:34 PM
Post by: Tobes-vibration on April 17, 2022, 06:10:34 PM
Quote from: Shades. on April 16, 2022, 08:50:25 AMOh I see it in admin>languages now. I never added another language to my forum to test this before so this theme as is will not support the language bar. If you want the language bar then you will have to remove the custom top menu as per these instructions:
Edit: BTW users can still select their language in the their "Profile" under "Account Settings".
Brilliant thanks for that, thats perfect, knew about language selection in profile but I am aiming at an older crowd for beekeeping so dont expect them to be too techy this really helps.
Many Thanks
Tobes
Title: Re: Gander Green
Post by: Shades. on April 20, 2022, 10:56:19 AM
Post by: Shades. on April 20, 2022, 10:56:19 AM
Title: Re: Gander Green
Post by: jsx on April 22, 2022, 04:47:22 PM
Post by: jsx on April 22, 2022, 04:47:22 PM
Quote from: Shades. on April 17, 2022, 10:08:57 AMGo to Admin>Configuration>Current Theme and put in your logo URL where it says "Logo image URL:" or you can replace /Themes/GanderGreen_21_1/images/logo.png with your own logo.png.
Thanks for the information, but in /Themes/GanderGreen_21_1/images/logo.png there is no logo.png file, there is a gandergreen.png file - even if I replace this file with my logo file, my logo will not be displayed, because in css there is no reference to this file. Correct me if I am wrong. Unfortunately, I did not find it.
Look that your other BlueGreen theme has a logo.png file and this logo displays in its place. Tried to find a reference to this logo in css but can't find it.
Tell me where in the css I can find the code responsible for displaying this logo in the GanderGreen and BlueGreen theme. Thanks.
Quote from: Shades. on April 17, 2022, 10:08:57 AMGo to Admin>Configuration>Current Theme and put in your site slogan where it says "Site slogan:" or replace /Themes/GanderGreen_21_1/images/smflogo.svg with your own smflogo.svg.
If I wanted to completely remove the logo of these mountains in the code, how to do it?
Quote from: Shades. on April 17, 2022, 10:08:57 AMOpen /Themes/GanderGreen_21_1/css/index.css...
and replace background.webp with whatever image you want.
Thanks for the tip.
Title: Re: Gander Green
Post by: Shades. on April 22, 2022, 05:21:08 PM
Post by: Shades. on April 22, 2022, 05:21:08 PM
Quote from: jsx on April 22, 2022, 04:47:22 PMTell me where in the css I can find the code responsible for displaying this logo in the GanderGreen and BlueGreen theme. Thanks.It's in Themes/GanderGreen_21_1/index.template.php
Find:
Code Select
echo '
<div id="header">
<h1 class="forumtitle">
<a href="', $scripturl, '">', empty($context['header_logo_url_html_safe']) ? '<img src="'. $settings['images_url']. '/logo.png" alt="' . $context['forum_name'] . '" title="' . $context['forum_name'] . '" />' : '<img src="' . $context['header_logo_url_html_safe'] . '" alt="' . $context['forum_name'] . '" title="' . $context['forum_name'] . '" />', '</a>
</h1>';There you can change logo.png to an image you put in /Themes/GanderGreen_21_1/images
Quote from: jsx on April 22, 2022, 04:47:22 PMIf I wanted to completely remove the logo of these mountains in the code, how to do it?That is smflogo.svg so you can remove it the easy way by going into index.css and add to the bottom:
Instructions here (https://www.simplemachines.org/community/index.php?topic=580626.msg4110498#msg4110498) ;)
Code Select
#smflogo, #siteslogan {display: none;}or remove this code in index.template.php
Code Select
echo '
', empty($settings['site_slogan']) ? '<img id="smflogo" src="' . $settings['images_url'] . '/smflogo.svg" alt="Simple Machines Forum" title="Simple Machines Forum">' : '<div id="siteslogan">' . $settings['site_slogan'] . '</div>', '';Also make sure you have an updated theme because I updated all my themes on the 20th of April! ;)
Title: Re: Gander Green
Post by: jsx on April 24, 2022, 09:00:07 AM
Post by: jsx on April 24, 2022, 09:00:07 AM
Quote from: Shades. on April 22, 2022, 05:21:08 PMAlso make sure you have an updated theme because I updated all my themes on the 20th of April! ;)
Thanks for the help. I just re-uploaded this theme already updated.
Can I change the width of the theme? In SMF 2.1, can this be done?
Title: Re: Gander Green
Post by: FrizzleFried on April 24, 2022, 09:21:06 AM
Post by: FrizzleFried on April 24, 2022, 09:21:06 AM
Forum Width Setting Mod ...
https://custom.simplemachines.org/index.php?mod=4223
https://custom.simplemachines.org/index.php?mod=4223
Title: Re: Gander Green
Post by: jsx on April 24, 2022, 10:36:02 AM
Post by: jsx on April 24, 2022, 10:36:02 AM
Thanks for information about this mod.
Title: Re: Gander Green
Post by: jsx on April 29, 2022, 08:17:03 AM
Post by: jsx on April 29, 2022, 08:17:03 AM
Quote from: Shades. on April 17, 2022, 10:08:57 AMOpen /Themes/GanderGreen_21_1/css/index.css...
Find:Code Selectbackground-image: url("/Themes/GanderGreen_21_1/images/background.webp") !important;
and replace background.webp with whatever image you want.
Hope that helps! 8)
@Shades.
This background file background.webp and even my background is not displaying.
Title: Re: Gander Green
Post by: Shades. on April 29, 2022, 09:25:33 AM
Post by: Shades. on April 29, 2022, 09:25:33 AM
Quote from: jsx on April 29, 2022, 08:17:03 AMThis background file background.webp and even my background is not displaying.Can you post here or PM me a link to your site?
Title: Re: Gander Green
Post by: Shades. on May 13, 2022, 06:55:49 PM
Post by: Shades. on May 13, 2022, 06:55:49 PM
Title: Re: Gander Green
Post by: Shades. on May 16, 2022, 06:40:43 PM
Post by: Shades. on May 16, 2022, 06:40:43 PM
Title: Re: Gander Green
Post by: Shades. on September 26, 2022, 10:48:57 AM
Post by: Shades. on September 26, 2022, 10:48:57 AM
Title: Re: Gander Green
Post by: Shades. on November 27, 2022, 10:59:55 AM
Post by: Shades. on November 27, 2022, 10:59:55 AM
Title: Re: Gander Green
Post by: mgcAna on November 29, 2022, 01:55:52 PM
Post by: mgcAna on November 29, 2022, 01:55:52 PM
Nice theme.
Looking forward for more work.
Looking forward for more work.
Title: Re: Gander Green
Post by: manudevil on April 12, 2023, 06:43:07 AM
Post by: manudevil on April 12, 2023, 06:43:07 AM
I love this theme !
Just a question : on a mobile phone, or with a very narrow navigator, the profile image is not quite visible. It is displayed too far on the left.

What can be done ?
Thank you !
Just a question : on a mobile phone, or with a very narrow navigator, the profile image is not quite visible. It is displayed too far on the left.

What can be done ?
Thank you !
Title: Re: Gander Green
Post by: manudevil on April 14, 2023, 05:42:13 AM
Post by: manudevil on April 14, 2023, 05:42:13 AM
Found it !
I just have to modify index.css, around line 4631, set margin to 0 :
I just have to modify index.css, around line 4631, set margin to 0 :
Code Select
.poster li.avatar {
display: block !important;
float: left;
width: 50px;
margin: 0;
text-align: center;
}
Title: Re: Gander Green
Post by: Shades. on April 21, 2023, 07:17:42 PM
Post by: Shades. on April 21, 2023, 07:17:42 PM
Quote from: manudevil on April 14, 2023, 05:42:13 AMFound it !Sorry I've been offline for a while, glad you worked it out! 8)
I just have to modify index.css, around line 4631, set margin to 0 :Code Select.poster li.avatar {
display: block !important;
float: left;
width: 50px;
margin: 0;
text-align: center;
}
Title: Re: Gander Green
Post by: Shades. on June 29, 2023, 07:55:13 PM
Post by: Shades. on June 29, 2023, 07:55:13 PM
Title: Re: Gander Green
Post by: Shades. on July 19, 2023, 04:02:21 PM
Post by: Shades. on July 19, 2023, 04:02:21 PM
Theme Updated:
Code Select
1. Version 2.1.4b : 07/19/2023
Cleaned up some codes & fixed responsive (no color changes)
Title: Re: Gander Green
Post by: ADRBossman on August 09, 2023, 03:23:48 PM
Post by: ADRBossman on August 09, 2023, 03:23:48 PM
A beautiful design. Ideal for my purposes.
Thanks :)
Thanks :)
Title: Re: Gander Green
Post by: Shades. on August 11, 2023, 07:01:36 PM
Post by: Shades. on August 11, 2023, 07:01:36 PM
Quote from: ADRBossman on August 09, 2023, 03:23:48 PMA beautiful design. Ideal for my purposes.Thank you! 8)
Thanks :)